この連載ではプロダクトデザイナー向けの転職ポイントを掲載していますが、他デザイナーにも参考になると思います。今回はポートフォリオについての2回目です。(全4回)
※過去に掲載した内容を、その間の経験からアップデートしたものです。一気に読みたい方はこちら。
- ポートフォリオ:最初に載せるべき作品は?
- 現在の仕事が希望ではない分野の人は?
- 構成:1. 最初の数作品は数ページかけて長く詳しく
- ※注意!「説明を増やす」と「文章を増やす」は違います!
- 構成:2.最初の数点以降は、徐々に短く
- 複数社で違う分野の経験の方の場合
ポートフォリオ:最初に載せるべき作品は?
作品は新しい順で、自信のあるものから順番に載せるようお勧めしています。
新しい順ではなく年代順に並べる方がいますが、それだと初期の作品が最初に並び最初の数ページで「このレベルではダメだな」と落とされる可能性があります。自信のある作品を最初に掲載することをお勧めします。
なお、希望する会社の分野に近い作品があり、自信がある作品であれば、それを前の方に持ってくるのもアリです。
現在の仕事が希望ではない分野の人は?
現職と異なる分野に転職したい方は判断が難しいです。なぜなら、新しい作品を最初に持ってくると、希望しない仕事の作品が先頭になってしまうからです。かといってプライベートで作成した作品や学生時代の作品が一番前に来ると、未熟な作品が先頭に来てすぐに切られてしまう可能性があります。
希望でなかったとしても、仕事で作成した作品の方が見栄えが良くスキル的にも優れていることがよくあります。この場合は、やはり自信のある作品から順に掲載し、後半で一度区切りをつけて「○○会社様向け ○○デザイン(自主制作)」等の扉ページをつけて掲載すると良いと思います。
また、次回にご紹介する「画像付インデックス」を最初につけることで、「後半にうちに関係ある作品があるな、後で見てみよう」と意識してもらえ、見逃されることが無くなると思います。
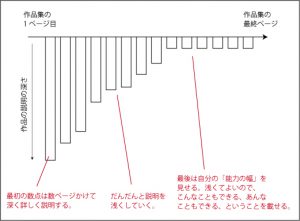
構成:1. 最初の数作品は数ページかけて長く詳しく
ポートフォリオの最初の数作品は自信のある作品ですので、数ページかけて深く、詳しく説明します。例えば以下のような構成があります。
・1ページ目・・・作品表紙(全体写真やレンダリング、製品名、担当)
・2ページ目以降・・・その製品の企画内容、コンセプト、ラフスケッチなどのデザインプロセスを順に掲載
・最後に再びその製品の写真や部分拡大図を載せ、形状の理由などをポイントごとに説明
大切なポイントを簡潔に見やすく表現することも、デザイン能力の一つです。説明がうまければ、それもプラスになります。
※注意!「説明を増やす」と「文章を増やす」は違います!
「説明が必要」といっても、ポートフォリオ内の長文の説明は読んでもらえません。
「説明を増やす」のと「文章を増やす」のは違います。文章が少ないままで説明を足すことはできます。矢印や囲みを使ったり、補足の写真を入れたりすればOKです。
また、文字を1カ所にまとめず分散させるのも読みやすくする方法の一つです。例えば画像の下に数文字から十数文字の説明をつけることでパッと見た理解を一瞬で補足してくれます。それが各画像にあれば、それだけで説明文を3行分ぐらい短くできます。
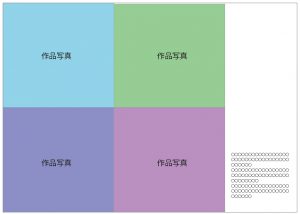
以下の図で、左側は文章を全部つなげてしまっています。ぱっと見はきれいなレイアウトですが、このような文章はまず読んでくれません。
この場合、右のように画像につけて分散してあげると良いです。また、その文章にサブタイトル的に見出しをつけると、忙しい面接官にはそのサブタイトルだけ読み流してもらうことで、おおよそ言いたいことを理解してもらえます。(図の太い丸)
(図はクリックすると拡大します)
構成:2.最初の数点以降は、徐々に短く
最初の数点以降の作品は1ページ1作品程度で簡単に触れます。
最後の方のページには、自分の能力の幅を見せるべく、たくさんの作品をコンパクトにまとめて載せます。
作品によっては、1ページに4-8点を載せる場合もあります。また、パッケージや操作パネル版下、展示会ブースデザインなど、メイン業務ではないが経験はある、という程度のものを載せるのもこの位置です。
複数社で違う分野の経験の方の場合
経歴が長く複数社でそれぞれ自信のある作品がある場合は、会社ごとに分けても良いです。
例えば最近の会社の作品を上図のようにひとまとめにする。
次に、前の会社で最も自信のある作品をもう一度深く説明し、また上図のように段階を追ってだんだん浅くする、という上図の構成が2回続く構成です。
ただし、この場合は1ページ全体を使った「扉ページ」を用意するなど、読みやすくする工夫が必要です。扉ページとは、シンプルなページを中表紙として用意することを言います。例えばそこまでのA社がプロダクトデザインで、そこからはB社で経験したUIデザインの作品になるのであれば、1ページの真ん中に「UIデザイン」とだけ書いたページを用意します。
扉ページの例
このようなページを用意することで、ぱらぱらとめくっていても「あ、ここから内容が変わるんだな」と新たな気持ちで見てくれます。
<次回の「ポートフォリオⅢ 画像付インデックス」につづきます>
(下村航)
当社では転職希望の方に無料でポートフォリオ、職務経歴書と履歴書のアドバイスをしておりますので、ぜひお気軽にご登録ください。(申し訳ございませんが学生の方・未経験の方は対象外です)
登録フォーム
▼求人情報はこちらから▼










 PAGE TOP
PAGE TOP